
There are two ways to link JavaScript to a web page. The first way is to type the JavaScript directly in the HTML between two Or you can link a JavaScript file to the HTML file using the script tag at the head of the HTML page.
Directly in HTML
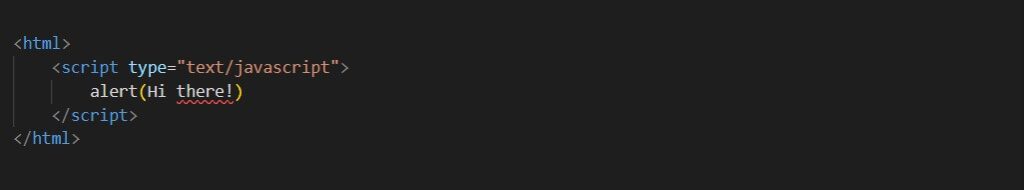
Here is an example of how to write a very simple web page that will give a pop-up box saying Hi there!:


The alert command will create a popup that provides a message. This message specified between the parentheses behind the alert.
Right now, we have the content directly within our <html> tags. This is not a best practice. We will need to create two elements inside <html> <head> and <body> In the head element, we write metadata and we also use this part later to connect external files to our HTML file. In the body, we have the content of the web page
We also need to let the browser know what kind of document we’re working on with the <!DOCTYPE> declaration. Since we’re writing JavaScript inside an HTML file we need to use <!DOCTYPE html>. Here’s an example:
<!DOCTYPE html>
<html>
<head>
<title>This goes in the tab of your browser</title>
</head>
<body>
The content of the webpage
<script>
console.log(“Hi there!”);
</script>
</body>
</html>
This example web page will display the following: The content of the webpage. If you look in the browser console, you’ll find a surprise! It has executed the JavaScript as well and logs Hi there! in the console.
Practice exercise
JavaScript in an HTML page:
1. Open your code editor and create an HTML file.
2. Within your HTML file, set up the HTML tags, doctype, HTML, head, and body, and then proceed and add the script tags.
3. Place some JavaScript code within the script tags. You can use console. log(“hello world!”).




Hi, this is a comment.
To get started with moderating, editing, and deleting comments, please visit the Comments screen in the dashboard.
Commenter avatars come from Gravatar.